
Estamos retomando el proyecto de hacer aplicaciones móviles, en este momento cambiamos a jquery.js por zepto.js por básicamente una razón: zepto.js es un jquery a dieta.
También, para algunas cosas interesantes se presta swipe.js, en este caso particular lo usamos para pasar las fotos de una galería fotográfica. La idea es la siguiente:
A través de ajax (con zepto.js) cargamos una galería fotográfica (un objeto json) y mostramos un thumbnail por "página", queremos que por default se muestre la imagen pequeña y al ir pasando sobre las mismas, cargar la original. Motivos son muchos, por ejemplo ahora mismo hay teléfonos con resolución de 720x1200 o más, y al cargar una imagen grande dependerá de su velocidad de internet, mostrando el thumbnail dará la sensación de rapidez y hará menos carga al servidor.
Entonces tenemos un objeto json (llamado m) como este:
{"pics":{"1":{"titulo" :"titulo1", "image":"http://media22.elsiglodetorreon.com.mx/g/2012/11/233094.jpeg", ^"imaget":"http://media22.elsiglodetorreon.com.mx/g/2012/11/233094_t.jpeg"},"2":{"titulo":"titulo2", "image": ^"http://media22.elsiglodetorreon.com.mx/g/2012/11/233093.jpeg","imaget": "http://media22.elsiglodetorreon.com.mx/g/2012/11/233093_t.jpeg"}}
Ponemos los objetos en el Swipe:
$.each(m.pics, function(i,item) {
var x = (i == 1) ? 'display:block':'display:none';
$("#lagaleria UL").append(' li, contenido ');
$("#gi"+i).attr('src','s.gif');
$("#gi"+i).css('background','url('+item.imaget+') no-repeat center top;');
if(i == 1) { $("#gi"+i).css('background','url('+item.image+') no-repeat center top;'); }
});
Recorremos el contenido de m.pics, establecemos que solo sea visible la primera foto y le cargamos el thumbnail (item.imaget) y para la primera imagen, ponemos la original (item.image).
Después, mediante Swipe establecemos la funcionalidad para que pasar a tal o cual "slide" se cargue la foto original.
window.mySwipe2 = new Swipe(document.getElementById('lagaleria'), {
callback: function(e,pos) {
$("#gi"+(pos+1)).css('background','url('+ $("#gi"+(pos+1)).attr('title') +') no-repeat center top;');
}});
Eso es todo, el contenedor obviamente es algo como
, con eso logramos que cargue solo las imágenes pequeñas y al ser visualizadas, sea cargada la original.
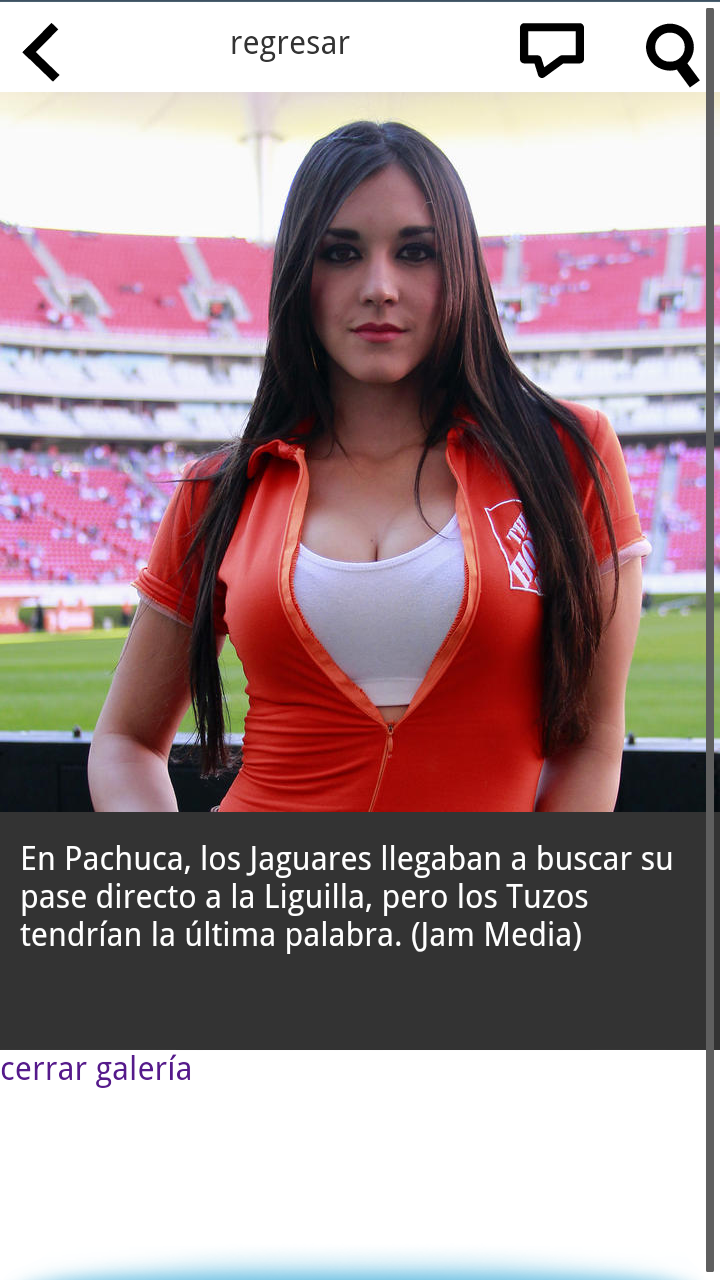
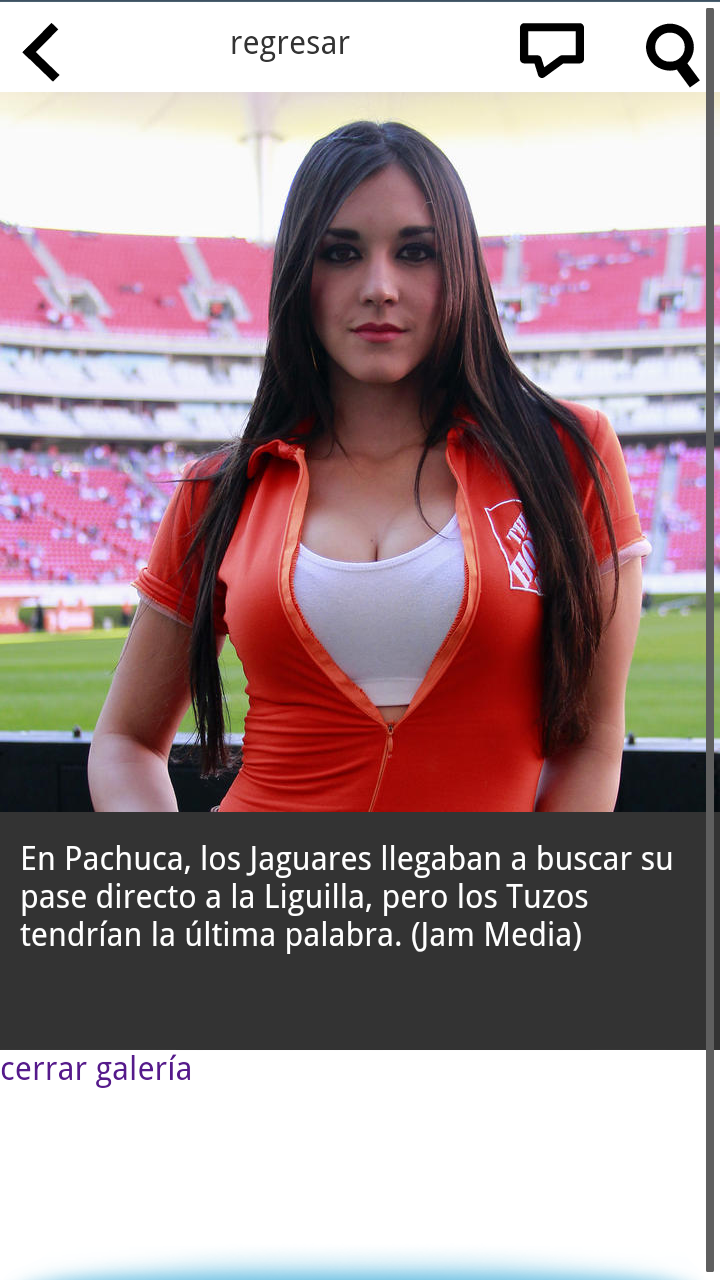
Es particularmente útil para aplicaciones y desarrollo web para dispositivos móviles. Aquí un ejemplo del uso para una galería, en una aplicación para Android pero se ve bien en dispositivos que he probado (iPhone, iPod, iPad, Blackberry Playbook).