El problema que tenía es en un sistema de comentarios, al dar click en un botón que cierta información se copiara y se anexara a un textarea, luego establecer el foco en el campo. Eso es fácil, sin embargo, al poner el foco sobre el textarea se ponía al inicio del texto, lo que yo quería es que se pusiera al final... esto es lo que me sirvió:
$(".responder").click(function(e) {
e.preventDefault();
var $t=$("#comentar").val();
$("#comentar").val('').focus();
$("#comentar").val( '@'+$(this).attr('data-x')+" "+$t);
return false;
});
Donde tengo botones con la clase .responder y dentro de cada botón un valor (en este caso el nickname de un usuario). Al darle click, entonces lo pega en el textarea del comentario, además de poner el foco AL FINAL del texto que ya tenga. Simple. Funciona con jQuery / Zepto.

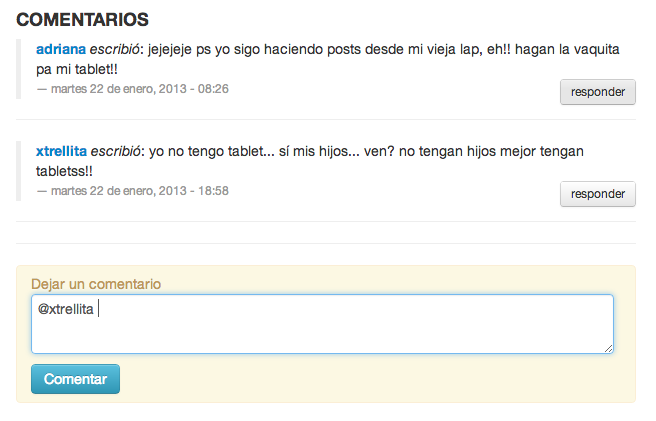
Ejemplo de lo anterior en los comentarios de ymipollo.com[/caption]
http://tar.mx/log/wp-content/uploads/2013/01/Captura-de-pantalla-2013-01-23-a-las-11.14.23.png