Para hacer swipe en móviles he probado varios frameworks javascript, uno de los mejores sin duda es SwipeJS http://swipejs.com, pero sin duda swipeview http://cubiq.org/swipeview es el mejor. Su mayor ventaja sobre otros, es que independientemente del número de items que quieres poner sólo carga 3 a la vez, lo cual es maravilloso.
Por ejemplo, en nuestra aplicación de El Siglo de Torreón para Android cuando se cargan las galerías, hay algunas de más de 150 fotografías, las cuales si las cargo de una sola ocasión (con swipejs) el dispositivo y por sus limitantes de memoria, puede matar la aplicación. Así que por el momento puse un límite de máximo 25 fotografías... pero con SiwpeView eso ya no sería problema, dado que aunque le mande 1000 fotografías, solo irá cargando tres a la vez:

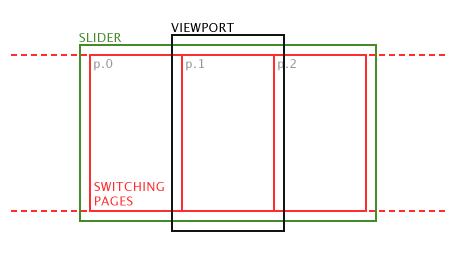
... como lo sugiere la explicación de cubiq.org. Lo he probado con algunos ejemplos y realmente es rápido y funcional, así que es el nuevo plugin inestimable para desarrollo web móvil.
http://tar.mx/log/wp-content/uploads/2013/02/swipeview-wf.png