
Ahora que PageSpeed Insights se ha vuelto un tirano, parece ser más necesario optimizar los elementos de una página HTML si no queremos ser condenados al ostracismo por parte de Google. En realidad tiene sentido, aunque cada vez los anchos de banda son mayores, ciertamente el poder de cómputo es más limitado que el crecimiento de contenidos. Hay muchas páginas que tienen infinidad de imágenes y no hace sentido cargar cada una de ellas aún si no se están viendo (quiero decir, por lo menos desplazarse hasta donde se muestran). Para ello inventaron algo que se llama lazy load, es una técnica que carga las imágenes hasta que se está en esa zona, permitiendo que por un lado la página cargue más rápido y por otro, no sea tan lenta al navegar. Lo único que hay que hacer es: en cada definición de IMG añadir la clase lazy y en lugar de usar src="", usar data-src="", básicamente.
Una imagen clásica: <img src="cat.jpg" alt="gatito" /> Una imagen con lazy load: <img class="lazy" alt="gatito" data-src="cat.jpg" />
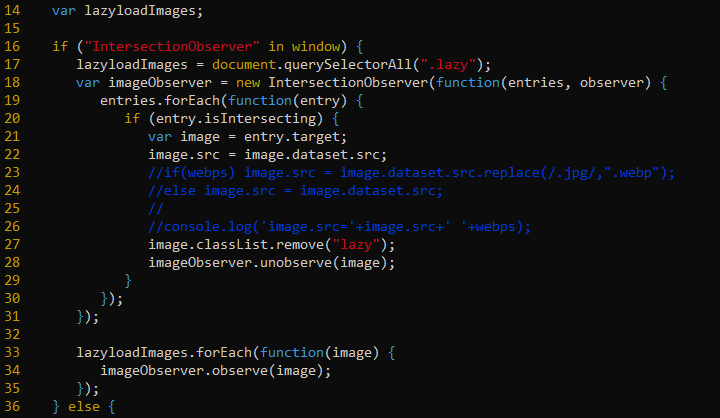
Así, el navegador no cargará de inicio el archivo cat.jpg ya que no está como fuente de la imagen, sino como un dato adicional. Usando entonces este script -- lazyload antes del cierre de la etiqueta , hará el resto. Viene además comentada una parte que permitiría cargar imagenes .webp en caso de tener los dos formatos (como es el caso de la portada de tar.mx) siempre y cuando el navegador lo soporte -- en teoría todos los modernos, excepto Safari. Este escrito también se pudo llamar: carga de imágenes progresiva con javascript.
https://panchito-kardashian.tar.mx/media/2019/07/lazyload.png