
Hay páginas que están diseñadas para verse en dispositivos más grandes, por lo que al navegar por ellas hay que hacer scroll horizontal para ver todo el contenido... pero es un dolor de 🥚🥚 o como se diría, se pierde la accesibilidad de navegación. Lo peor es cuando el contenido no fue diseñado así, sino por algún error en la definición de estilos css o por algún evento en JavaScript se modifica el ancho de un elemento y luego no se encuentra visualmente tan fácil.
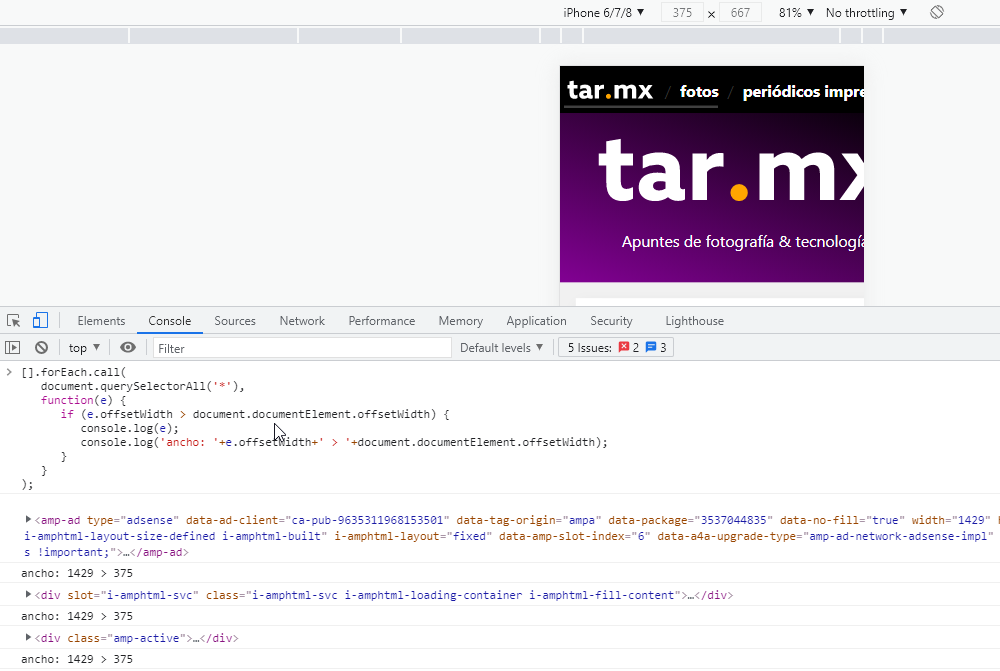
La forma más fácil por supuesto es entrar al modo developer (pulsar F12 en Chrome/Edge) e ir señalando los elementos del sitio para ver cual es el que se está saliendo del huacal. Pero lo más fácil, fácil, es ahí en la consola ejecutar el siguiente código:
var da = document.documentElement.offsetWidth;
[].forEach.call(
document.querySelectorAll('*'),
function(e) {
if (e.offsetWidth > da) {
console.log(e); console.log('ancho: '+e.offsetWidth+' > '+da);
} } );
Y listo, va a mostrar los elementos HTML que sean más anchos que el ancho del dispositivo / pantalla. ¿Fácil no?
https://panchito-kardashian.tar.mx/media/2021/08/debug-elementos-mas-anchos-web.jpg