
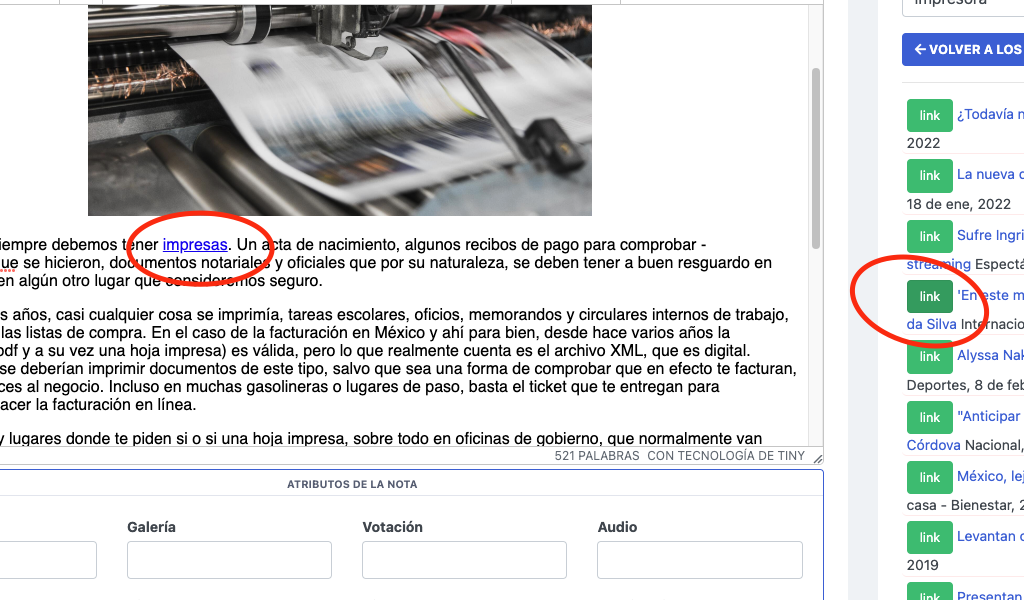
En algunos desarrollos web utilizamos tinymce como editor de texto enriquecido, en general funciona bien y de pronto requerimos ciertas cosas que nos ayudan a integrar el sistema, en este caso la necesidad era: cuando estamos escribiendo un post y seleccionamos un texto, en una búsqueda externa poder integrar los links sobre el texto seleccionado... es decir. Tengo un buscador de palabras que devuelve un listado de textos con su link, estando en el editor con alguna palabra o texto seleccionado, le pico al botón y entonces lo seleccionado adquiere el enlace.
En cuanto al listado de enlaces, pues nada raro, obtengo de una base de datos una búsqueda y viene una etiqueta A con su atributo href= y title=. Así, creamos una función como la que sigue (en mi caso el botón verde que dice link)
<span onclick="insertaLink(1)" class="btn btn-success">link</span> <a id="liga1" href="https://tar.mx/">tar.mx</a>
<span onclick="insertaLink(2)" class="btn btn-success">link</span> <a id="liga2" href="https://tar.mx/">tar.mx</a>
Ese digamos es el listado de enlaces externos, cada uno con su botón "link", llamando al id de cada liga. Luego la función:
var insertaLink = function(t) {
var item = document.getElementById("liga"+t);
var sel = tinymce.activeEditor.selection.getContent();
if(sel == '' || sel === undefined) sel = item.getAttribute('title');
tinymce.activeEditor.execCommand('mceInsertContent', false, '<a href="'+item.getAttribute('href')+'" title="'+item.getAttribute('title')+'">'+sel+'</a>');
}
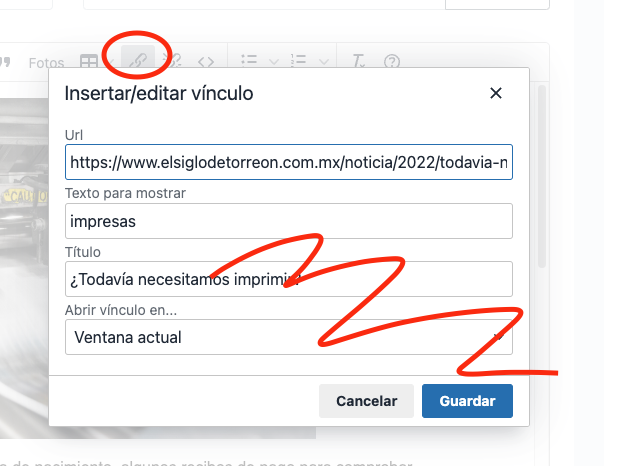
Eso es todo. En caso de que se le pique al botón, lo que hará es insertar el enlace con el texto que tenga la liga por defecto, en caso contrario pues tomará el texto seleccionado y le insertará el enlace. Posteriormente se le puede picar al botón de cadena al editor para hacer ajustes que se requieran

... y listo, ya se pueden insertar links externos al editor, dentro de texto en tinymce con javascript. Por cierto, ya viste el de hacer click en foto para extenderla? está bueno.
https://panchito-kardashian.tar.mx/media/2022/08/boton_insertar_link_tinymce.jpg