Botón de share (compartir) nativo en HTML
Se puede añadir un botón de compartir (share) nativo en HTML, en lugar de poner toda una botonera (o adicional) de compartir a diferentes redes sociales, dejar que el dispositivo muestre las opciones de aplicaciones a las que se puede compartir una liga de un sitio web.
Función en .JS
<script>
var nativeShare = function() {
if (navigator.share) {
navigator.share({
title: "titulo",
text: "texto",
url: "URL",
})
}
return false;
}
</script>
HTML
<button onclick="return nativeShare();"> compartir </button>
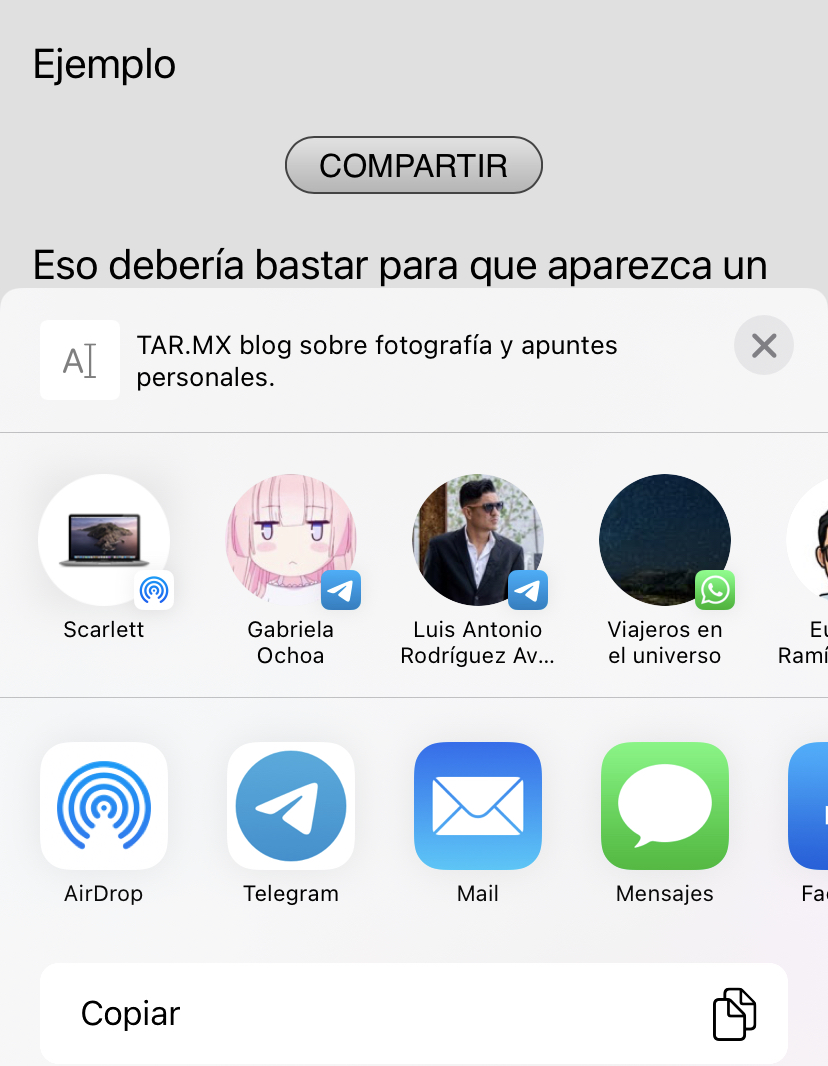
Ejemplo
Eso debería bastar para que aparezca un cuadro de diálogo para compartir que van a depender del sistema donde se esté viendo esta página, es diferente y aparecerán algunos programas instalados y acciones por defecto.

p u b l i c i d a d
en el recuadro gris debería aparecer una publicidad, pero aún si no fuese así, se debe desplazar con el scroll, durante el área contenedora -- publicidad sticky.