
Tengo montón de código en páginas web que de pronto es difícil encontrar cierto contenido por tag o etiqueta o dato data-id, así que lo normal es, o bien ir al sistema que genera dichas páginas o bien mirar el código fuente de la página para ir encontrando las coincidencias. En mi caso específico, quería encontrar todos los espacios publicitarios y sus nombres, ya que al insertar la publicidad, la inserto tipo:
<div class="pub" data-ad="Leader"></div>
<div class="pub" data-ad="BoxBanner"></div>
Luego con javascript recorro todas las clases pub para inyectarles los espacios publicitarios de AdManager de Google, después de cargar el DOM. Ahora bien, lo que quería es buscar todos los elementos con data-ad del documento, para visualmente localizarlos. Así que aquí dejo el código que ejecuto dentro de la consola de las "Developer Tools" de Google Chrome.
[].forEach.call(document.querySelectorAll('*'),function(e) { if(e.hasAttribute('data-ad')) { console.log(e.getAttribute('data-ad')); console.log(e); } });
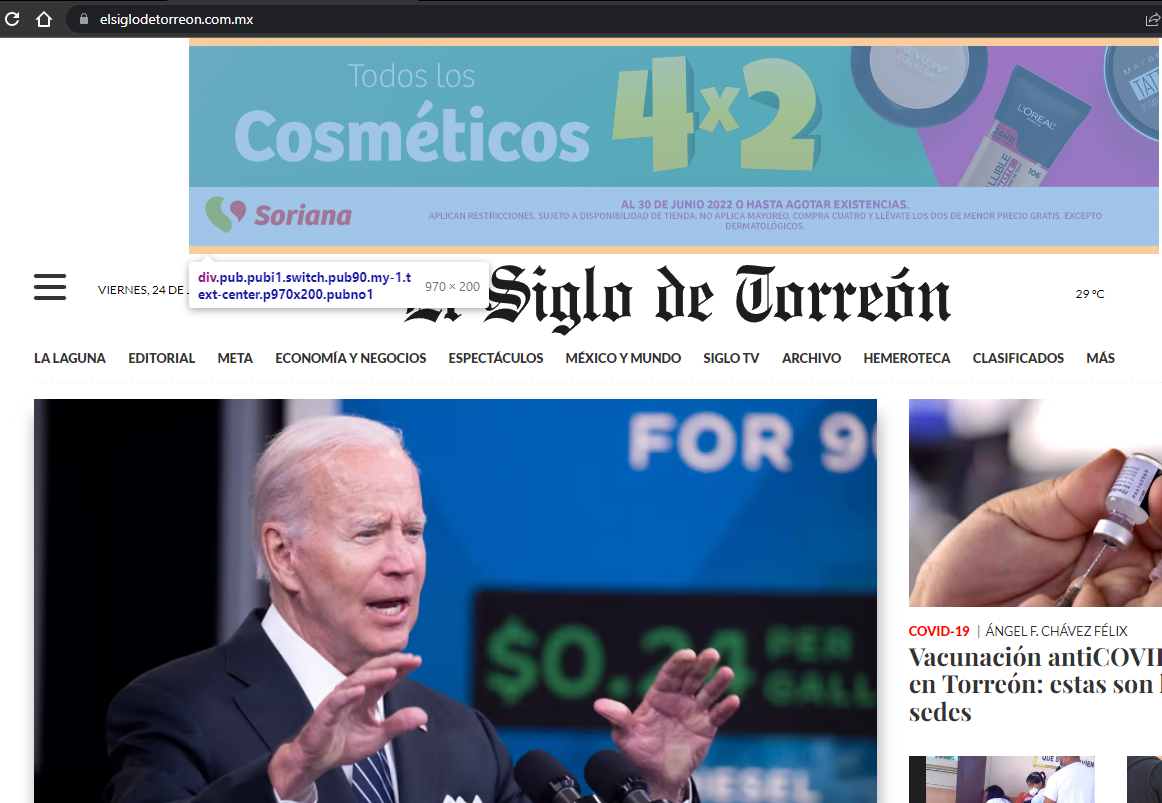
Eso es todo, al pasar por los elementos mostrados en el resultado, se remarca en la página.

Simple pero efectivo.